Hexo博客搭建过程备忘
前几日”一时冲动”买了个域名,一直放在那里闲着不好受,就了解了下GitHub博客搭建的方法.最终选择的是Hexo.网上文章很多,在此只放链接和注意点.
HEXO搭建Github博客的过程
参考的是这篇: 20分钟教你使用hexo搭建github博客 ,PO主讲的很详细,没啥好说的,照着做就好了.因为之前学了点android开发,电脑上Git客户端和node.js都是有的(node.js是前两天了解react native时安装的).剩下的就是新注册了一个github账号,然后执行一堆npm命令.
在此建议大家有条件的一定要搭梯子,天朝的网络环境太差了,严重阻碍技术进步和文化交流!

注意作者特别提到在部署时会遇到Deployer not found: git 问题,不用慌不用乱:
在终端执行命令:
npm install hexo-deployer-git --save
然后继续执行hexo deploy指令进行部署。
Hexo使用Maupassant主题
某乎这个问题下很多人推荐了一堆漂亮的Hexo主题,但是选来选去还是用了Maupassant主题的Hexo版本,看来吾还是更喜欢简洁一点的,以免看着思绪杂乱.
安装方法很简单:
去主题Github页把主题直接download下来,解压到到你博客目录的
themes文件夹参考主题的中文文档安装两个渲染器(新的版本插件可能有变化)
$ npm install hexo-renderer-jade --save$ npm install hexo-renderer-sass --save这里特别要注意,梯子不可少,如果没挂梯子导致sass安装失败,要先
$ npm uninstall hexo-renderer-sass --save卸载再重新安装或者参考猪头强博客 使用淘宝的cnpm安装.在此建议使用第一种,不会搭梯子还算程序员嘛…..
编辑Hexo目录下的
_config.yml,将theme的值改为maupassant。依照文档配置maupassant主题目录下的
_config.yml文件
以上完成了在博客路径下运行hexo s测试下博客.无误后就可以hexo d -g生成完成后部署到github上了.
给github博客绑定域名
- 绑定域名首先在
博客目录/source下建一个无文件后缀的文件,里面填上你的域名,比如这里我的是
sixtar.org
我的域名是在Godaddy买的,在国内使用,最好还是用一下dnspod的DNS解析,反正不要钱..
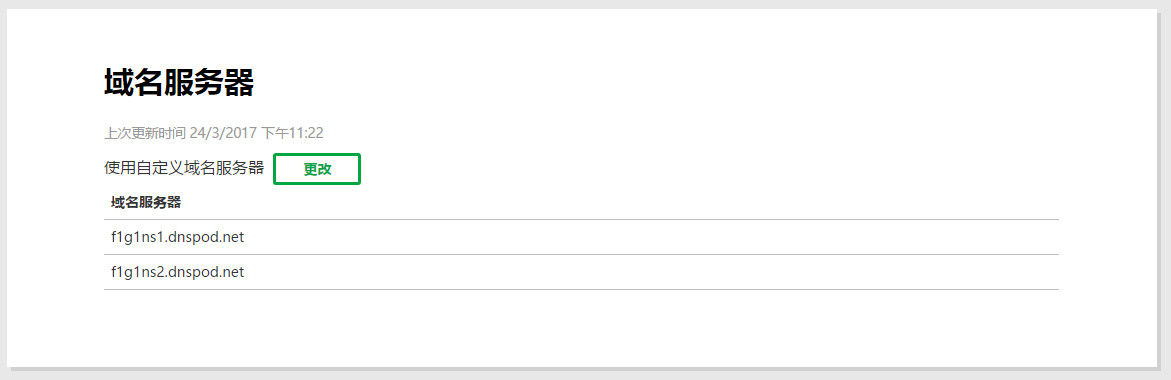
先在Godaddy里DNS设置部分设置自定义NS服务器:

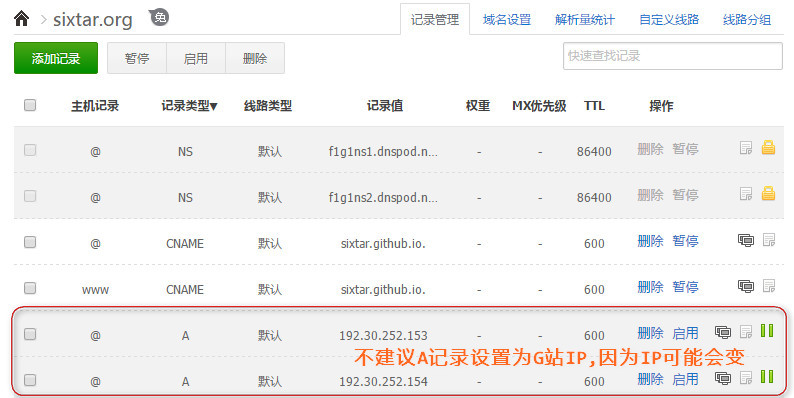
再在DNSPOD中添加域名解析记录:

此处注意添加两个
CNAME记录,一个@一个www统统指向你的github博客地址就好了,此处我的地址是sixtar.github.io..记得后面有个..当然,你不写的话,DNSPOD也会帮你补全.
另外就是网上很多文章都是教大家绑两个A记录到github的两个IP上的,github的IP是会变动的,个人看法还是绑两个CNAME记录到你的博客二级域名上好.
无痛使用本地图片
Markdown有个不好的地方就是图床问题,用网上的图床一是管理麻烦.二是哪天想离线观瞻一下自己的往日博客的备份而不可得—-里面的图片全是小叉叉.如果你主要是用Markdown记笔记,顺便发送到github博客,这第二点尤其不能忍……
这里参照的是这篇文章,原始文章已经不见了,只能在推酷找到了.使用方法简单总结就三条:
在hexo博客目录下 的
_config.yml中更改post_asset_folder:truehexo博客目录下执行
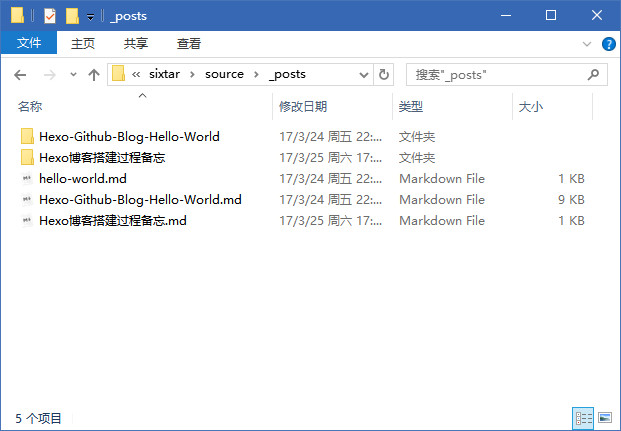
npm install https://github.com/CodeFalling/hexo-asset-image --savehexo new 博文名称会自动在博客目录下的source文件夹生成"博文名称"文件夹,将图片丢到这个文件夹,然后配合Typora这类支持图片拖拽插入的Markdown编辑器把要插入的图片拖拽到编辑器里就好了.注意,Typora设置里图片插入要选择“优先相对路径“

附件的问题
附件我发现可以丢到 文章名同名的那个文件夹里,然后直接 ./文件名引入
比如[点我,我是附件](./慕课网spring data jpa课件和源码.zip)
总结
以上就是自己搭建过程中的一些收获,还是要继续努力,成为一个小牛!哈哈哈……
2018补充:
换电脑后首先按照网上搭建hexo的过程一步步重新在新电脑上操作,
之后只要用原电脑的scaffolds, source, themes 和 _config.yml替换新生成的文件就行了。